03 May Css-based design in 60 seconds
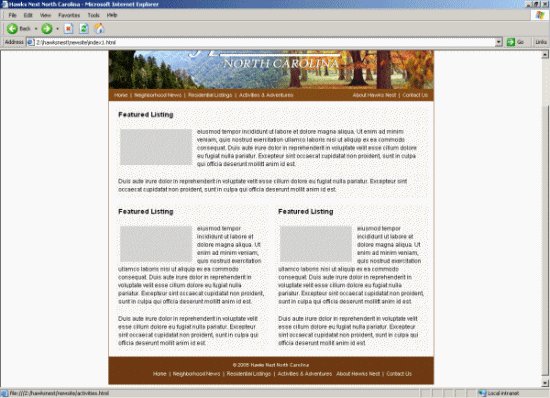
At my day job I have a new site to create for a client. Being that it is a straight html, brochure-style website – I decided to put my css / xhtml skills to use and usher the website into the 21st century. I screencapped the process at regular intervals and wove them together in a fancy animated gif you can view here. See how a boring, black & white, html page becomes tranformed into a colorful, pleasant website.




Michael Cohen
Posted at 17:51h, 03 MayI would like to get in touch with you about doing WP web design, but your contact page does not seem to work or like my browswer…Please email me directly
Mathias Bynens
Posted at 03:42h, 08 MayDude! You’re designing in IE!!!
Jefte
Posted at 09:38h, 09 MayI know! Tell me about it! I wish I could control what the client uses as for a browser… then again – don’t we all?
Jonathan
Posted at 13:28h, 22 JulyFF should always be the standard and then modify for IE..
Jefte
Posted at 13:50h, 22 JulyI start with what the client uses. Whatever works best for you.
Ali
Posted at 10:01h, 22 FebruaryDo you know how to generate different Flash Headers for special Categories, Pages,..