08 Aug IE’s Conditional Comment
 A reader recently asked how to reproduce the Anti-IE banner that is only visible to those viewing this site in Internet Explorer. The banner is made using an image, some css, and a nifty little piece of markup that lets developers target IE viewers without the use of javascript or any other scripting. Say hello to the conditional comment, brought to you by Microsoft.
A reader recently asked how to reproduce the Anti-IE banner that is only visible to those viewing this site in Internet Explorer. The banner is made using an image, some css, and a nifty little piece of markup that lets developers target IE viewers without the use of javascript or any other scripting. Say hello to the conditional comment, brought to you by Microsoft.
Browser detection, sans scripting
There are a number of server-side or client-side ways to detect browser type, the IF IE conditional comment provides an alternate to scripting that is easy to use. Available since IE 5, and only Internet Explorer. Other browsers treat this comment, as they should, just like any other comment. IE however, will parse and render any code or markup found in the comment.
Usage
The conditional comment uses an IF statement that requires an argument. The available arguments are IE, IE 5.0, IE 5.5 … etc. Besides being able to specify which IE you are targeting, you can also use some conditional operators. Less than (lt) Greater than (gt) Less than equal (lte) Greater than equal (gte).
<!--[if IE]>
This message will render on Internet Explorer
< ! [endif]-->
<!--[if IE 6.0]>
This message will render only on Internet Explorer 6.0
< ! [endif]-->
<!--[if lte IE 5.5]>
This message will render on Internet Explorer 5.5 or below.
< ! [endif]-->
<!--[if lt IE 6.0]>
This message will render on Internet Explorer below version 6.
< ! [endif]-->
You could also use this in the head of a page to control styling. Using the comment to pass special css stylings to control how IE displays the page. In this example, a theoretical class named “box” would tell IE to render a slightly smaller width to compensate for its shoddy box model.
<!--[if IE]>
<style>
.box {width: 48px;}
</style>
< ! [endif]-->
Could this be labeled as a hack? Definately. But all the techniques that are used to get IE to display properly are hacks. At least this one lets us target IE without exploiting some bug in the browser code.
Using their feature against them
 Enough praise has been given Microsoft for this easy to use feature. Now its time to use this functionality to help spread browser awareness. As referred to earlier, the Anti-IE banner featured on this site uses the IF IE conditional comment to display a div only IE readers see.
Enough praise has been given Microsoft for this easy to use feature. Now its time to use this functionality to help spread browser awareness. As referred to earlier, the Anti-IE banner featured on this site uses the IF IE conditional comment to display a div only IE readers see.
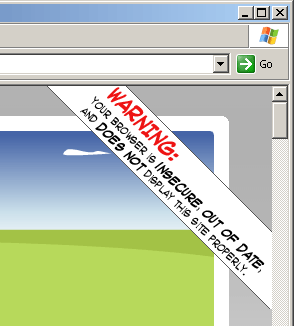
This banner is shown to those reading Jefte.net on Internet Explorer. Other implementations of this include a brightly colored box just above the main content of your site with a message inside. Some have even placed this box at the very top of their page, so that IE viewers are confronted with this bright, large, unwieldy box proclaiming their browser incompetent. The banner shown in the image here was produced by this markup:
#ie-sucks {
position: absolute;
z-index: 1;
right: 0;
}
<!--[if IE]>
<div id="ie-sucks">
<img src="http://jefte.net/images/ico/ico-noie.gif" border="0" alt="WARNING: Your browser is insecure, out of date, and does not display this site properly!" usemap="#noie"/>
<map name="noie">
<area shape="poly" alt="" coords="83,0,226,143,226,225,2,0" href="http://browsehappy.com/">
</area></map>
</div>
< ! [endif]-->
</code>
Nothing more than a little css, a div and an image map, in a conditional comment. But what functionality! And what a great way to spread Firefox, Safari or whatever browser you prefer, to IE users.
UPDATE: Please refrain from this site's personalized Anti-IE banner. Please, redesign your Anti-IE banner and customize it for your website.
Resources & Links
MSDN Documentation on the Conditional Comment
Quirksmode.org page on the conditional comment.
http://dean.edwards.name/my/misbehaviors/
A css based popup for all IE readers, easy for you to download and link to in your page. Brought to you buy the guy that brought us the IE7 css hack.
http://txfx.net
Simple use of an anti-IE banner.



Gilberto Creque
Posted at 13:27h, 08 AugustWow. That is just awesome. Of course I’ve never noticed the banner before since I browse with Firefox. Great work.
Christina
Posted at 18:18h, 08 Augustspell check. piece not peice.
By the way…WHAT A CUTE DOGGY!!
Jefte
Posted at 01:41h, 09 AugustThanks! I really should spell check things.
The cute doggie is being a pain as usual.
David Babylon
Posted at 13:13h, 09 AugustThanks again for posting it!
Mitch
Posted at 05:17h, 30 AugustI love the idea of the banner, but what when it doesn’t work? I’ve copied the code exactly and I get no results. http://www.bananasontoast.org/ is where I am using it and if you have any ideas why it isn’t working it would be appreciated. 🙂
Mitch
Posted at 05:35h, 30 AugustNevermind, I was lame and finally worked it out after a bit of fiddling… Thanks a bunch! 😀
Yuhong Bao
Posted at 00:40h, 13 SeptemberI see you use it on your web site. [if IE] should be replaced with [if lt IE 6.0] here.
Yuhong Bao
Posted at 00:41h, 13 Septemberbecause otherwise it sends the wrong message because of the text you use.
Jefte
Posted at 15:49h, 31 OctoberI have IE 6 loaded and it works fine. I choose to specify all IE browsers rather than a certain version.